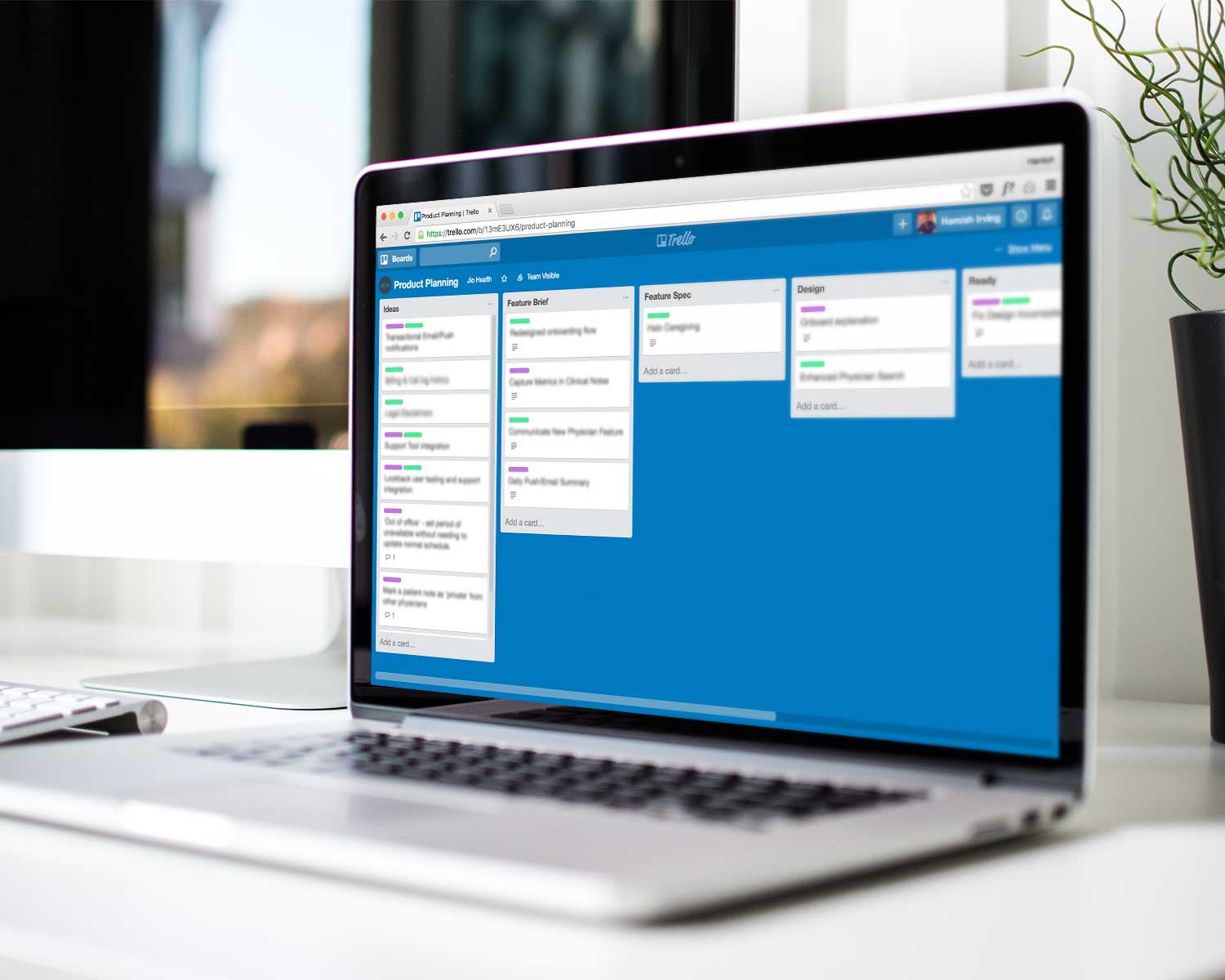
With a growing userbase, feedback and new feature requests started to roll in from our users. As a product team we had our own ideas about what items should be on the roadmap and our sales & marketing team were generating some great insights out in the field.
Filtering through all the requests was becoming difficult and I recognised we needed a more structured way to prioritise features for development. After researching companies such as Intercom and UserVoice I was able to distill down Jio's own product development guidelines.
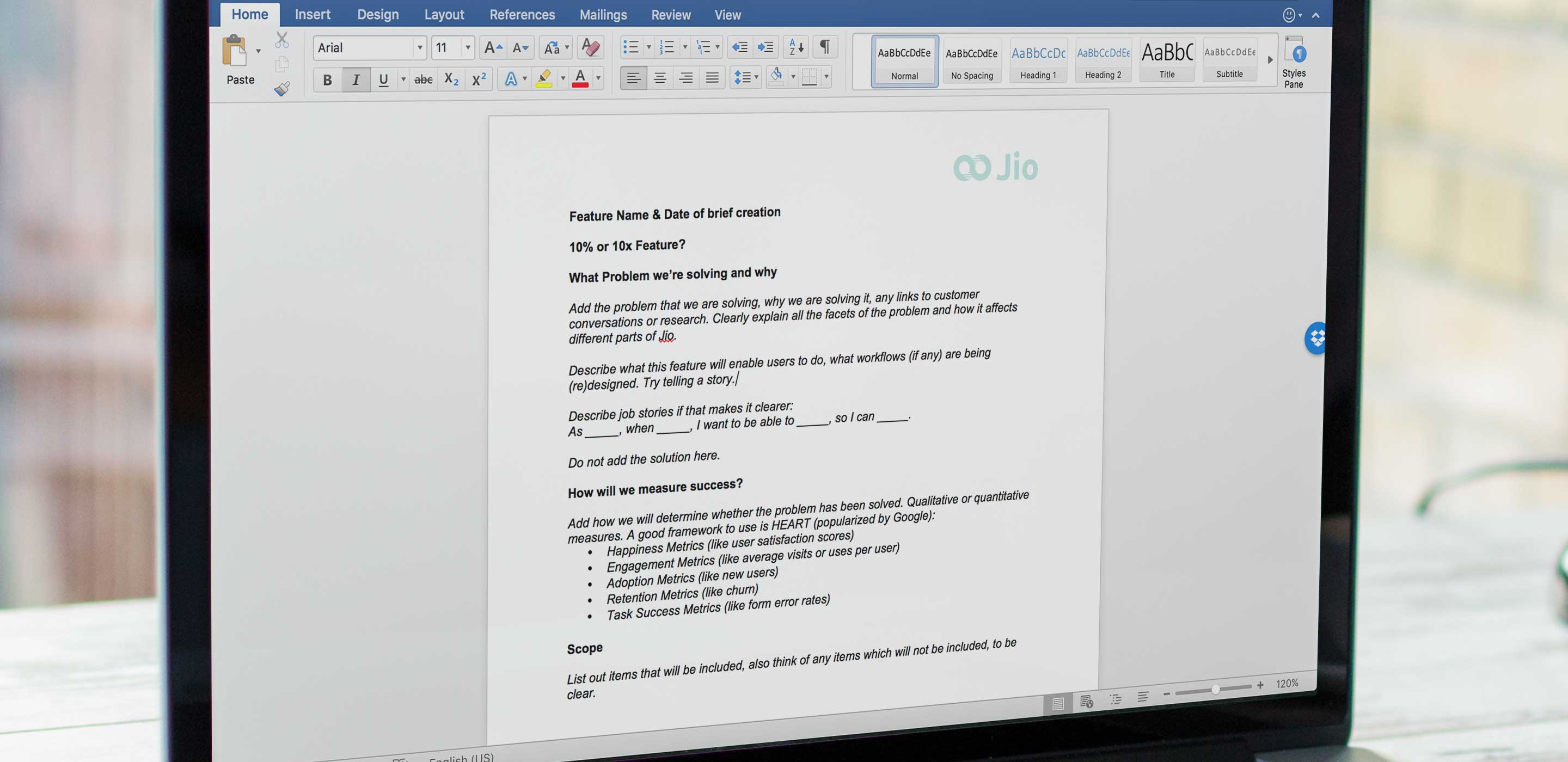
Before any feature could be considered for inclusion, a one-page brief had to be completed. It helped to:
- Identify if the feature was a smaller incremental change or a big game-changer which aligned with the product vision. This helped with prioritisation later.
- Ensure that the team was clear why the feature was being considered. The why needed to be anchored to a user benefit and not just because an investor asked for it.. well sometimes it was because an investor asked for it.. 🙄
- Identify what was in scope and sometimes more importantly what was out of scope.
- Define some success metrics so that the feature could be evaluated after implementation.