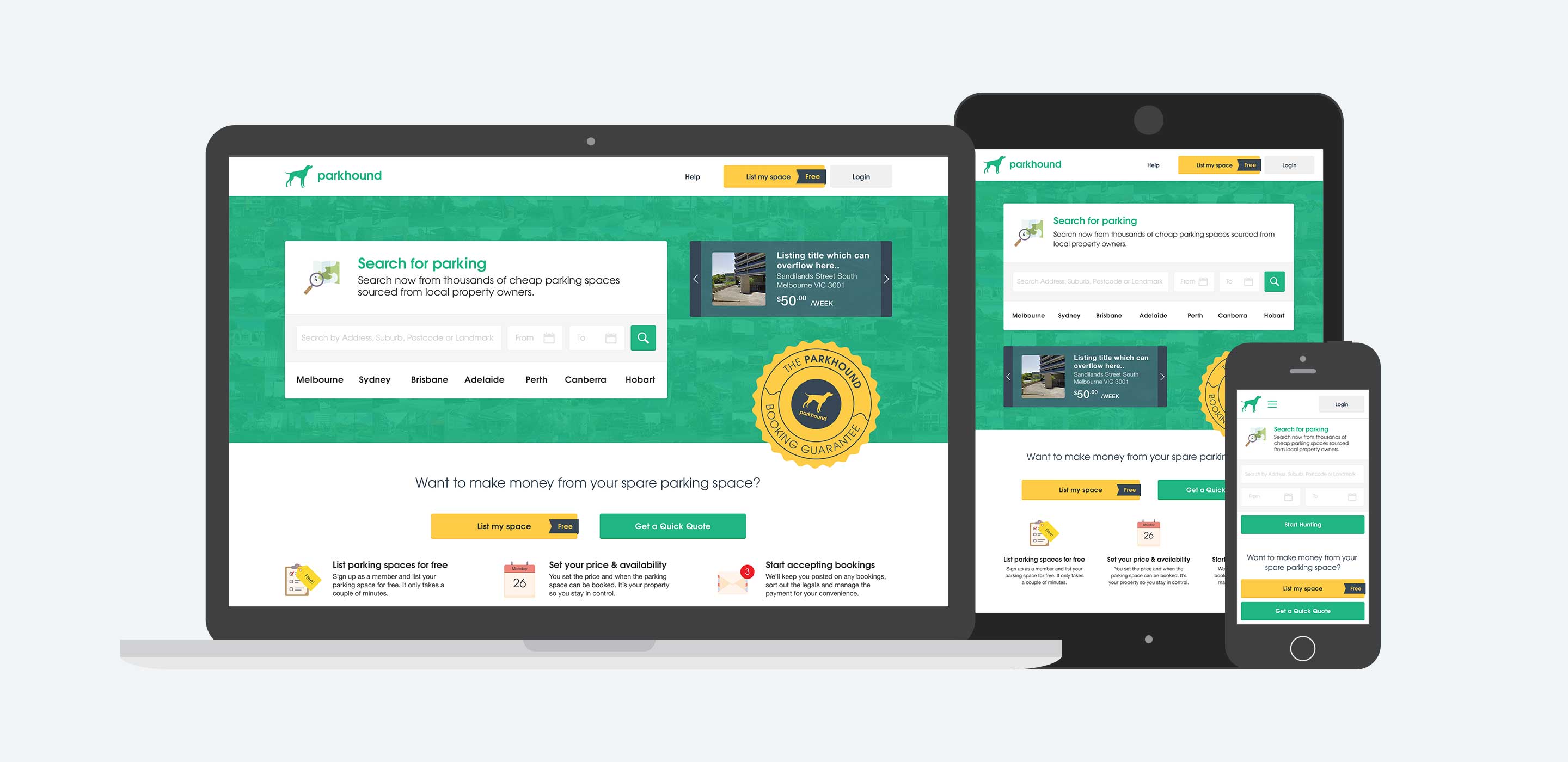
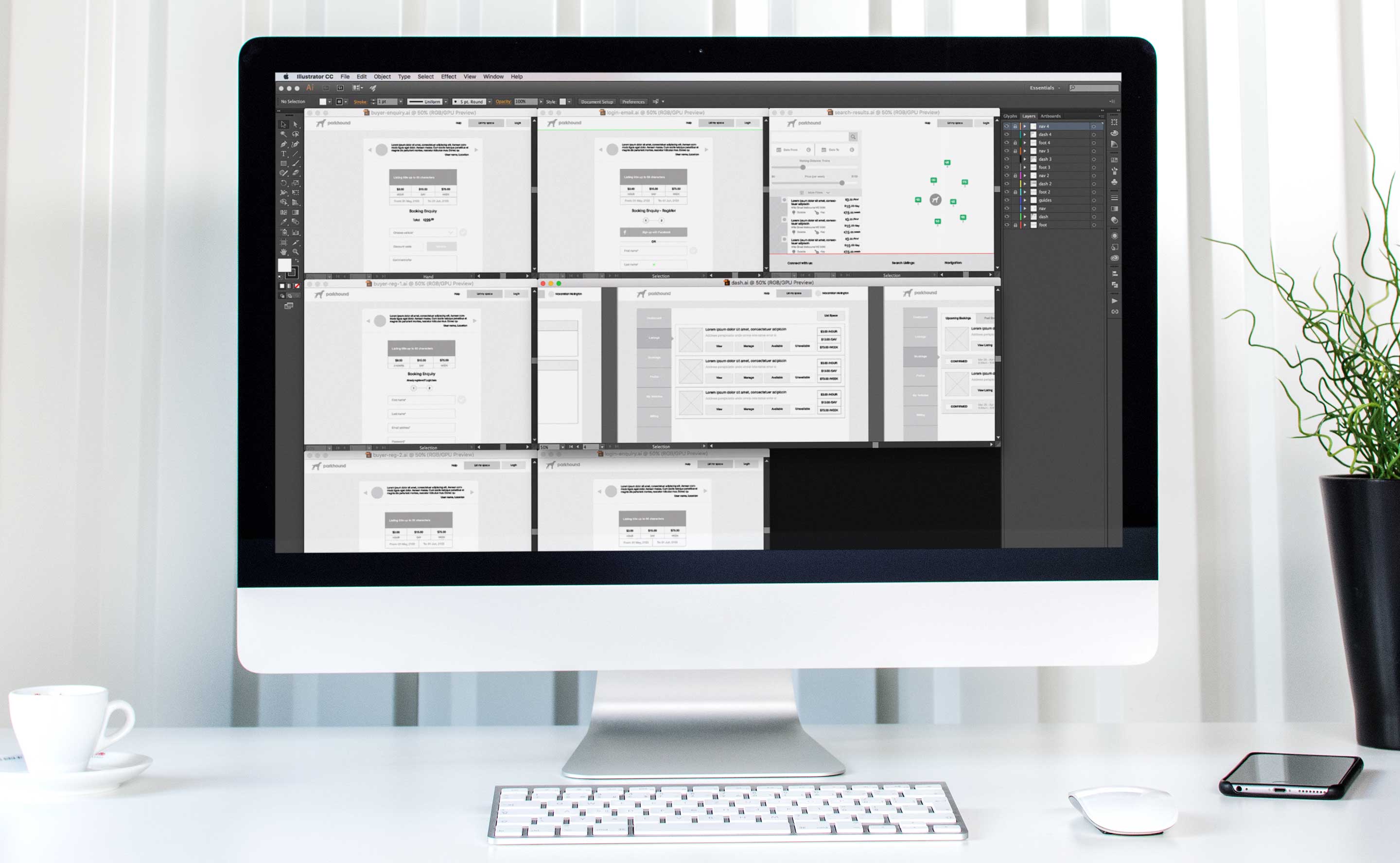
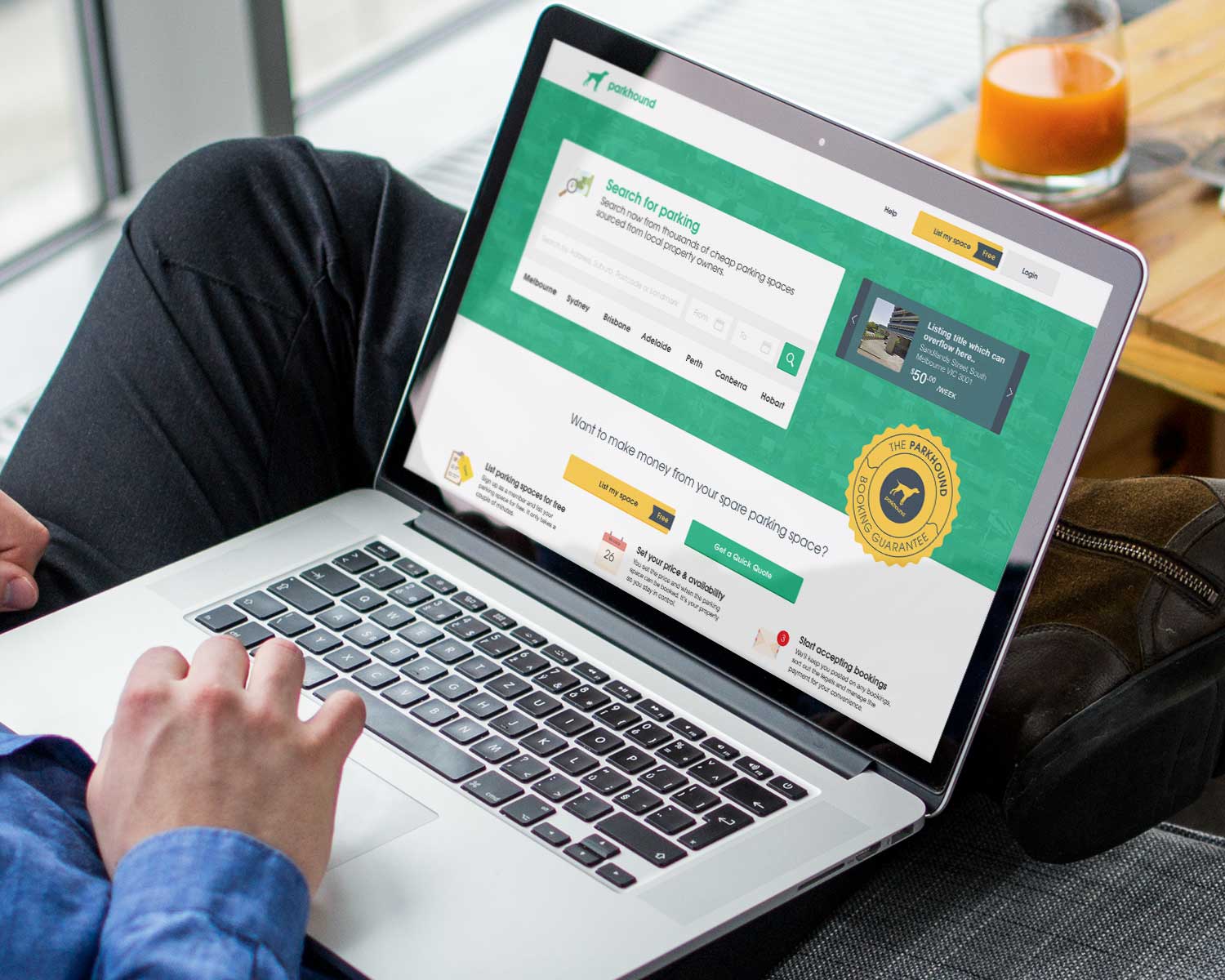
Initially I designed all screens at Desktop, Tablet and Mobile screen sizes, making sure that content was shifted and prioritised to meet the needs of the user on that device. However, I recognised that this wasn't a very efficient way of communicating designs to our developers. We needed to create components which could be designed once and re-used throughout the site, we needed to create a Style Guide.
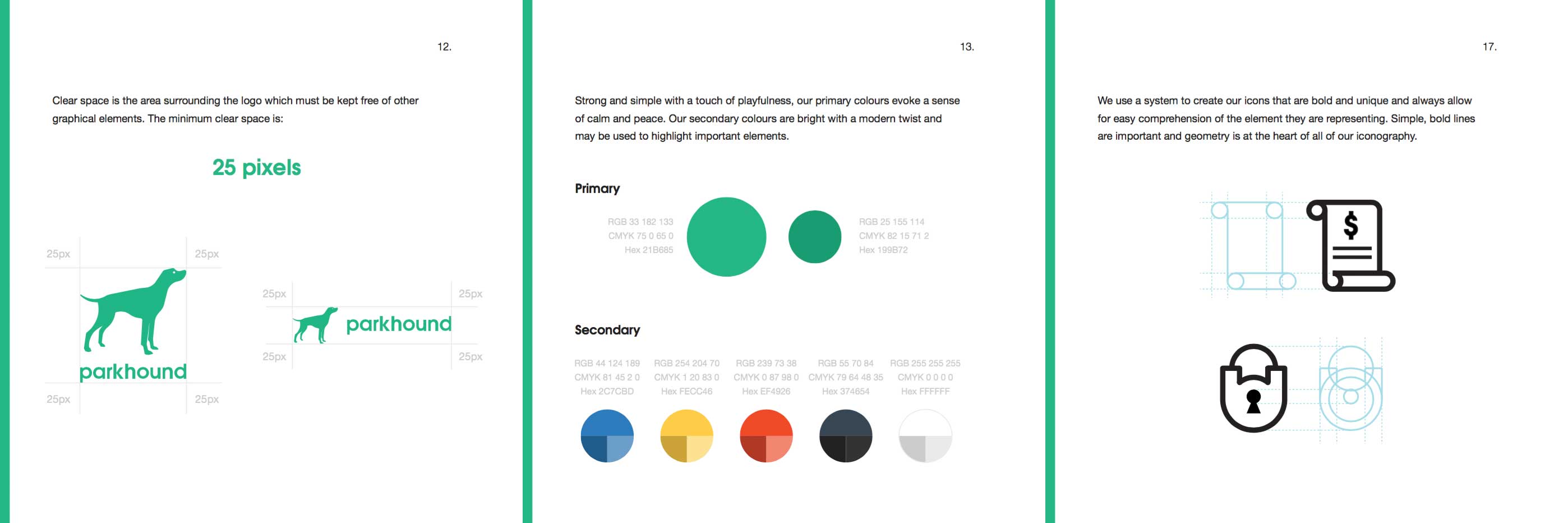
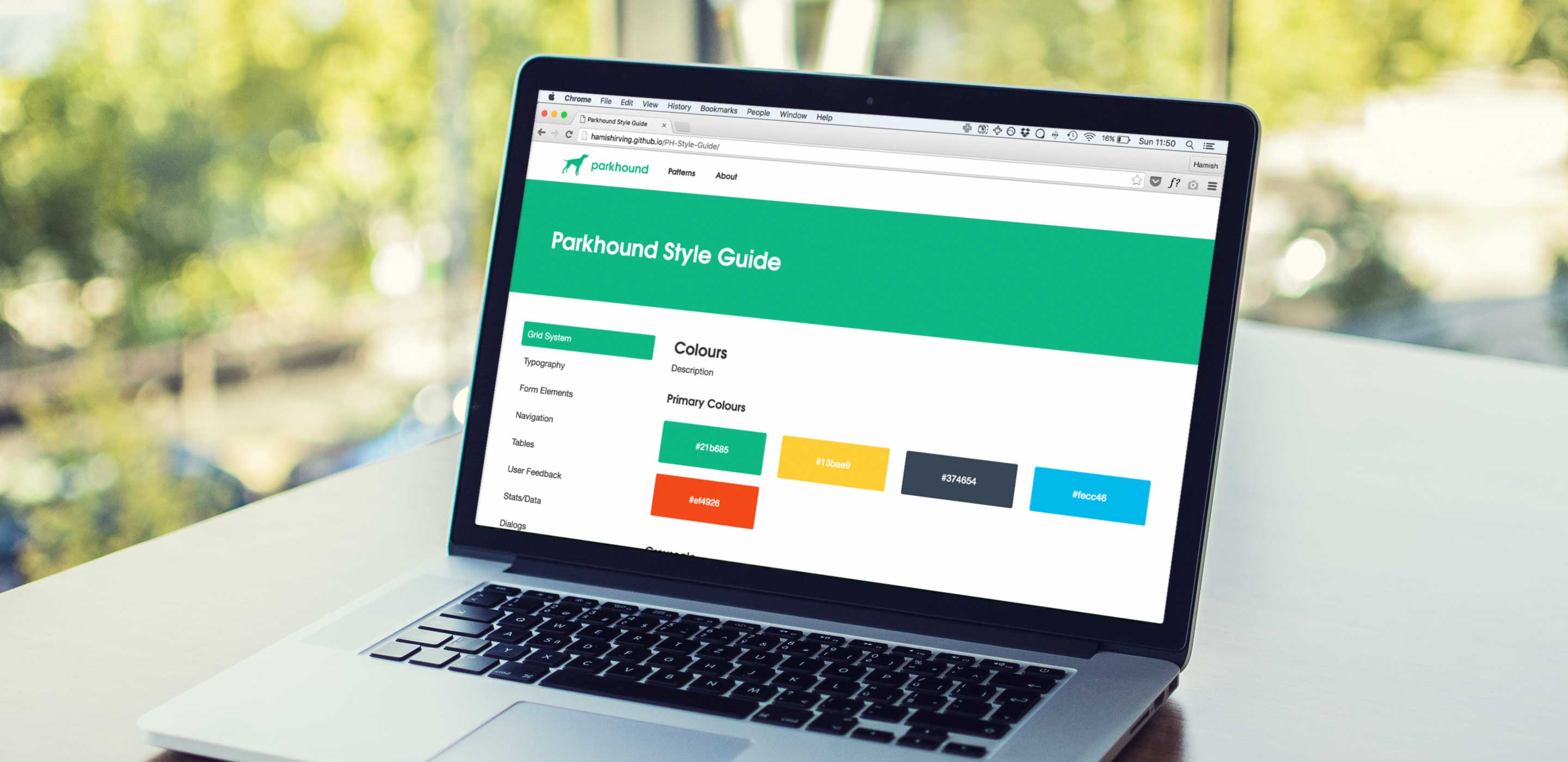
The Style Guide would be a living document, whose HTML structure, class naming conventions and css(scss) styles would be used to define the front-end of the app. It would be a single source of truth where developers could come to pick and choose components to make up the app flows. This way they could spend less time on the design and more on the functionality.